
ブログのサムネイルサイズってどのくらいがいいんだろう?
サムネイルのサイズを決めたいけど、Googleが何かルールを用意しているの?
と疑問をお持ちではないでしょうか。
ブログを書く上で、読者を引きつけるためには文章だけでなく、ビジュアル要素も重要ですよね。
その中でも、ブログのサムネイルは特に重要な要素です。サムネイルはブログの最初の印象を決めるため、適切なサイズで画像を選定することが大切です。
この記事では、ブログサムネイルの最適なサイズについて解説します。
また、サムネイルのサイズによって発生するSEO効果も詳しく解説するので、ぜひ参考にしてみてください。
ブログのサムネイルとは?

サムネイルは、ブログの顔みたいなものです。
たとえば、本を選ぶときに表紙で興味を持つように、ブログのサムネイルも同じ役割を持っています。
なので、サムネイルは読者が記事をクリックするかどうかを左右する大切な要素です。
具体的には、魅力的な画像を使うことで、読みたいと思わせることができます。
そして、その記事がどんな内容なのか、一目で伝わるデザインを取り入れ、ブログ全体のテーマや雰囲気に合わせると魅力的に映ります。
つまり、サムネイルを工夫することで、より多くの人に記事を読んでもらえるチャンスが広がるわけです。
ブログのサムネイルにおすすめのサイズ
ブログのサムネイル画像におすすめのサイズを考えるとき、大切なのは「バランス」です。たとえば、画像があまりにも小さすぎると、読者の目を引くことができません。
また、大きすぎると、読み込みに時間がかかり、読者が待ちきれずに離れてしまうこともあります。なので、最適なサイズを理解しましょう。
Googleが公式で推奨しているサイズは、次のとおりです。
- 1200×630px
ただし、ピッタリでなければならないわけではなく、このあたりを意識して設定するのがおすすめです。
このサイズは多くのデバイスできれいに表示され、ページの読み込み速度にも大きな影響を与えにくいです。
また、最近はWordPressテーマが自動的に画像を拡大・縮小してくれるので、画面アスペクト比「16:9」を意識して画像を設定すればOKですね。
ちなみに、後ほど僕がこのブログに画像を配置する方法を具体的に紹介するので、そちらを使っていただければ、この比率を守りつつ画像を簡単に配置できますよ。
ブログのサムネイルサイズが重要な理由

ブログのサムネイルサイズは、以下のような理由で重要だと考えられています。
- サイズが最適化されていると見やすいから
- 画像サイズによってSEOに悪影響を与えることがあるから
- レスポンシブデザインに対応しやすい
僕自身も、この点でサムネイルサイズが重要だと感じていまして、普段からサイズには目を向けています。
それぞれ詳しく解説しますね。
サイズが最適化されていると見やすいから
たとえば、私たちがお店で商品を選ぶとき、パッケージがきれいで魅力的なものに目が行きますよね?
ブログのサムネイルも同じで、サイズが適切に最適化されていると、読者にとって見やすく、記事への興味を持ってもらえる可能性が高いです。
特に、アスペクト比16:9は映画・テレビ・YouTubeなど映像メディアのサムネイルによく使われるサイズであり、私たちの目にとても馴染み深いサイズです。
馴染み深いサイズを使うことで、読者は先入観を持たずにブログに訪れてくれます。
画像サイズによってSEOに悪影響を与えることがあるから
画像サイズがSEO(検索エンジン最適化)に悪影響を与えることがあります。具体的には、次のような理由です。
| 理由 | 詳細 |
| ページの読み込み速度が遅くなる | ・大きな画像ファイルは、ページの読み込みに時間がかかる。 ・検索エンジンは、速度が速いページを好む。 |
| モバイルユーザビリティが低下する | ・スマートフォンなどのモバイルデバイスでは、データのダウンロード速度が限られている。 ・大きな画像はモバイルでの閲覧に適しておらず、ユーザー体験が損なわれる。 |
| バウンス率の増加 | ・ページの読み込みが遅いと、訪問者がすぐにサイトを離れる可能性が高くなる ・バウンス率が高いと、検索エンジンはそのページが有用でないと判断し、ランキングを下げることがある。 |
上記の内容は、画像サイズが大きすぎることによって発生する問題です。
なので、画像サイズを適切に管理しましょう。
レスポンシブデザインに対応しやすい
レスポンシブデザインに対応しやすくするためには、画像サイズの最適化が非常に重要です。
レスポンシブデザインとは、スマートフォンやタブレット、PCなど、さまざまなデバイスでウェブサイトがきれいに見えるように調整することです。
通常、レスポンシブデザインを取り入れる場合は、パソコンとスマートフォン用に2枚画像を用意し、デバイスによって切り替える必要があります。
しかし、最近のWordPressテーマは、自動的にデバイスサイズに合う形で画像を拡大・縮小してくれます。
この処理を行う際に、1200×630px、アスペクト比16:9の画像なら、パソコン・スマホ・タブレットなどどのデバイスで見ても収まりの良いサイズで表示されるのです。
ブログサムネイルのサイズを意識して画像を選ぶ具体的な手順

それでは最後に、ブログのサムネイルサイズを意識して画像を選ぶ具体的な手順を紹介します。
といっても、結論、2ステップなので非常に簡単です。
- O-danで比率を意識して画像を選ぶ
- プラグイン「EWWW Image Optimizer」を入れる
しかも、プラグインを導入してからはただ適切なサイズの画像を選択して放り込むだけなので、めちゃめちゃ楽ですよ!
O-danで比率を意識して画像を選ぶ
まずは、O-danにアクセスします。
O-danは、フリー画像サイトを1つにまとめたサイトで、PixabayやUnsplashといった有名画像サイトも含まれているので、ここから画像をダウンロードすればOKです。
また、スタイリッシュな画像が多いので、おしゃれなブログを作りやすいです。

もちろん、無料で使えますよ!
そして、多くの画像が「16:9」あたりの比率なので、ダウンロードするだけで、比率を守って画像を選定できます。
プラグイン「EWWW Image Optimizer」を入れる
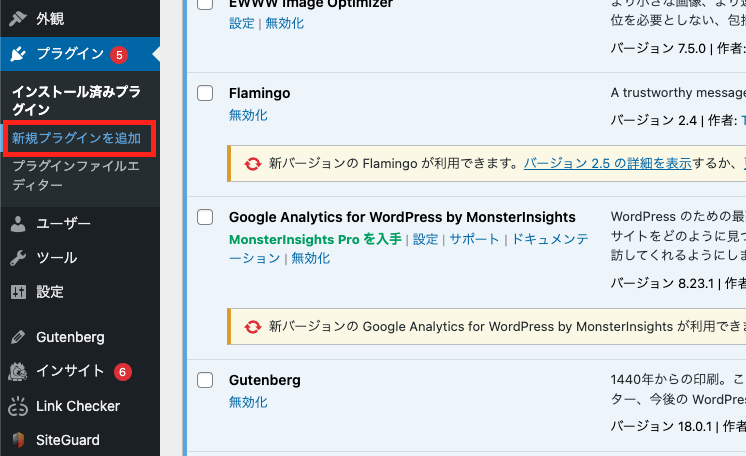
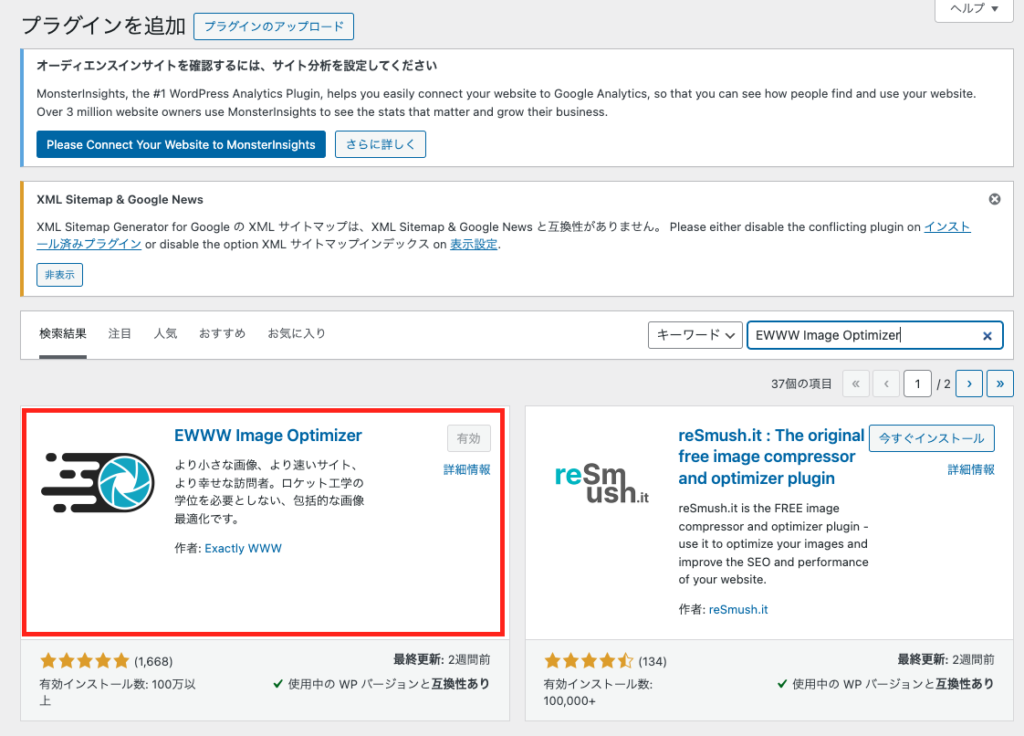
次にWordPressの「新規プラグインを追加」から「EWWW Image Optimizer」をインストールしましょう。


こちらは、有効化するだけで画像の解像度とサイズをブログ用に調整してくれるプラグインです。放っておくだけで最適化が完了するので、めちゃめちゃおすすめです。

あとは、O-danから画像をダウンロードして、h2配下にボンボン画像を入れていくだけです!
まとめ

本記事では、ブログサムネイルの最適なサイズについて詳しく解説しました。サムネイルはブログの最初の印象を決める重要な要素であり、適切なサイズで画像を選定することが大切です。
特に、Googleが推奨するサイズ(1200×630px)を意識することや、アスペクト比「16:9」を保つことがおすすめです。
今回ご紹介したO-dan→EWWW Image Optimizerの方法は、僕が知っている中で最も簡単に画像サイズを調整する方法になります。ぜひ、活用してみてください!